
Flex Masonry Layout Example
PD 6697 Recommendations for the design of masonry structures to . BS EN 1996-1-1 and BS EN 1996-2. Intermediate floors, roofs and walls designed : to provide lateral restraint to external walls . BS 8103 (all parts) 'Structural design of low-rise buildings'. Ancillary components.

Flexible Pavement in AUTOCAD YouTube
The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following;

GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
Movement in historic church bell towers or in the timber bell frames and their foundation beams can make bell ringing difficult. Structural engineer Andrew Dutton outlines the assessment of bell frames and bell towers in historic churches and considers a range of issues including the nature and potential implications of common bell frame alterations such as the insertion of concrete ring beams.

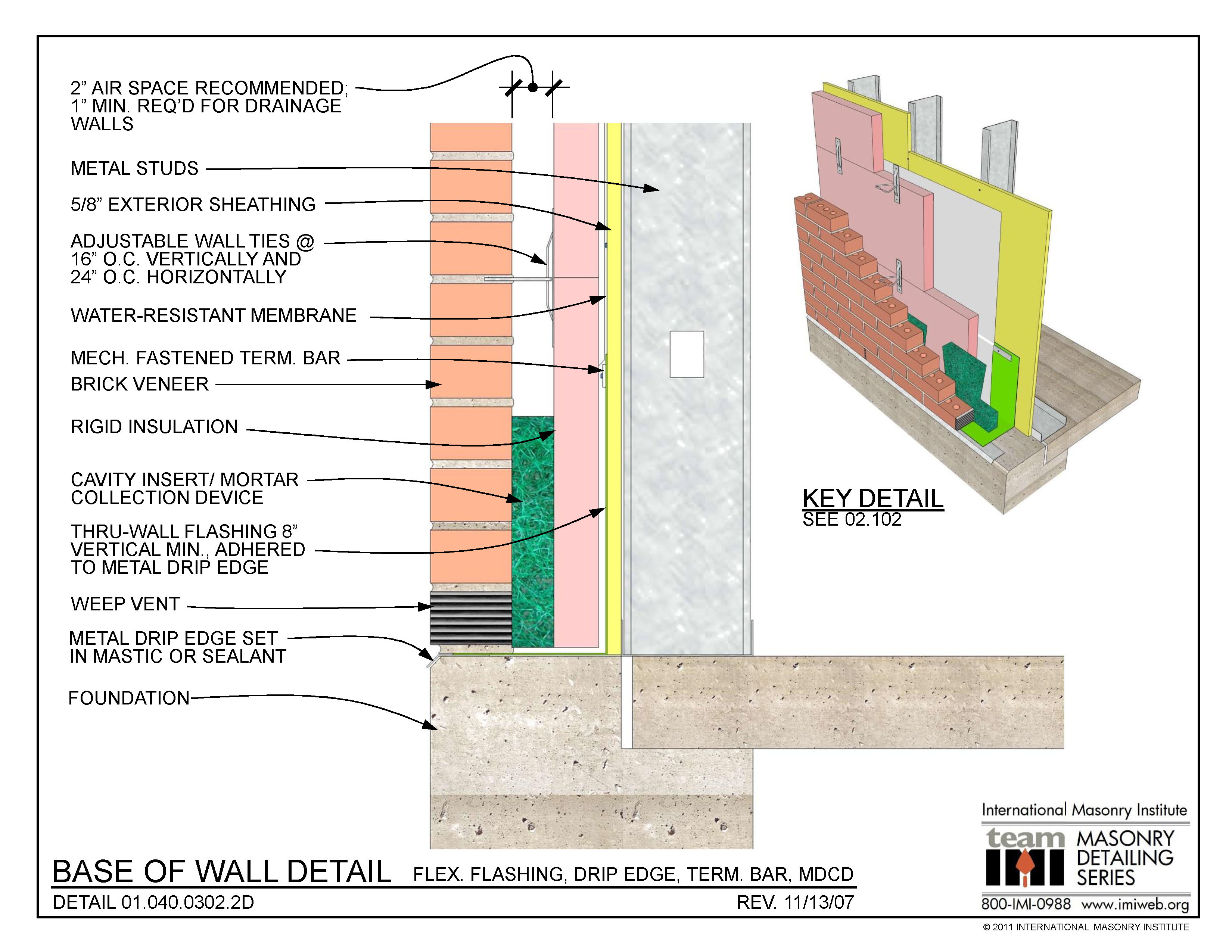
01.040.0302.2D Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
Flexbox has no easy way of rendering items with a column layout while using a row order, but we can build a masonry layout with CSS only—no JavaScript needed—by using :nth-child () and the order property. In a gist, here's the trick to create a row order while using flex-direction: column, given that you're rendering three columns:

01.030.0702 Shelf Angle Detail Lipped Brick International Masonry Institute Brick
1. Introduction 2 lessons, 05:37 1.1 Welcome to This Masonry Course 01:19 1.2 What Is a Masonry Layout? 04:18 2. Creating CSS-Only Masonry Layouts 3 lessons, 31:01 2.1 Masonry With Multi-Column Layout 09:34 2.2 Masonry With Flexbox 09:43

Masonry Layout using Flexbox Fribly
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.